4. Premier pas…
Vous allez bientôt créer vos premiers sprites. Ceci est encore un entraînement, qui vous est d'ailleurs très conseillé… 
Didacticiel 1 : Le wagon de voyageur
Bien. Pour commencer, vous aurez bien sur besoin de l'un des outils de création et manipulations d'image cités ci-dessus (voir le para texte de« Modification des nouveaux graphismes ») et d'une palette de couleur (non, on ne va pas faire de la peinture. Pourtant…  ). MAIS ICI, VOUS NE DEVREZ UTILISER QUE LE PALETTE DE TTD ET CETTE PALETTE UNIQUEMENT ! La palette de Transport Tycoon est montrée dans l'image ci-dessous. Il vous est conseillé de la coller a coté de l'emplacement où vous allez dessiner vos sprites.
). MAIS ICI, VOUS NE DEVREZ UTILISER QUE LE PALETTE DE TTD ET CETTE PALETTE UNIQUEMENT ! La palette de Transport Tycoon est montrée dans l'image ci-dessous. Il vous est conseillé de la coller a coté de l'emplacement où vous allez dessiner vos sprites.
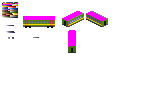
- Etape 1 : Voilà. Maintenant, nous allons commencer à dessiner notre wagon de voyageur. Vous êtes libre de choisir d'autres couleurs que celles utilisée ici. Pour l'instant, la première chose est ceci…
Commencez par tracer le bas du wagon (autant commencer par le wagon en demi latéral avec la lumière arrivant sur sa partie droite) comme montré sur le cube au début du chapitre « voir point n°1) ».
Je vous redonne l'explication : vous tracez deux pixels, vous passez une ligne au dessus, vous tracez à nouveau deux pixels (aucun pixel ne doit être placé l'un au dessus de l'autre). Revoici l'image pour vous aider…
[center] [/center]
[/center]
Nous obtenons donc ceci…
- Etape 2 : Maintenant, prenez la couleur principale et tracez les formes du wagon. N'oubliez pas ! La lumière vient de la droite et donc le coté droit sera plus clair ! Nous obtenons ceci… 
- Etape 3 : Maintenant, nous allons faire les fenêtres. Prenez une couleur plutôt bleu/argentée de la palette (utilisez la pipette si vous en avez une), et copiez les de façon a avoir deux rangées de pixels de cette couleur un peu comme /=======/ . Maintenant, sur la façade du wagon, faites deux carrés de 2x2 pixels (l'un peut être plus clair que l'autre). Ces carrés seront vos fenêtres. La taille normale est 2x2 pixels, mais les fenêtres peuvent être parfois plus grandes. Nous arrivons donc à ceci… 
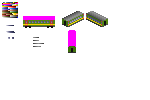
- Etape 4 : La prochaine chose à faire est de copier la fenêtre plus claire plusieurs fois du côté droite. La fenêtre plus foncée est pour le côté gauche.
- Etape 5 : Si vous voulez tracer une ligne sur votre wagon, vous courez parfois dans un problème. Au-dessous des fenêtres vous avez 2 Pixel vert. Si vous voulez tracer une ligne de 1 Pixel au milieu de ces 2 Pixel verts, vous pouvez résoudre ceci comme je faisais dans l'étape 6.
- Etape 6 : Maintenant nous allons ajouter les portes rouges. Si vous voulez que ces portes soient vertes, il vaut mieux les rendres légérements plus foncées que le reste du vert.
Vous devrez diminuer le nombre de fenêtres. Là s'adaptent seulement 8 fenêtres sur le wagon.
- Etape 7 : La prochaine chose à faire est de dessiner la porte qui permet au passager de marcher d'un wagon à l'autre.
- Etape 8 : Maintenant nous allons dessiner la forme du toit. Vous pouvez sélectionner n'importe quelle couleur pour cela, aussi longtemps qu'il n'est pas déjà employée. Nous changerons la couleur en couleur finale quand nous ajouterons des effets de lumière à celle-ci. Ceci s'appelle 'ombrager '. Le toit est un des derniers éléments que nous allons ombrager.
- Etape 9 : Maintenant nous allons refléter le sprite.
- Etape 10 : Ho non ! L'éclairage est erroné. Nous devrons faire l'éclairage latéral par la face droite et le plus foncé par la face gauche. Rappelez-vous de sélectionner des couleurs du sprite original. Et n'oubliez pas faire les portes, la ligne et les fenêtres plus foncées. Et enfin, la ligne plus basse.
- Etape 11 : Maintenant nous faisons un début avec une vue. Sélectionnez les couleurs d'une des autres vues et dessinez l'avant du wagon de largeur 8 Pixels et de 7 Pixels de hauteur.
- Etape 12 : Dessinez maintenant la forme du toit. (16 Pixels de longueur).
- Etape 13 : La prochaine chose commence par la vue _ . Sélectionnez la couleur des autres sprites et tracez une ligne de 32 Pixels. Rappelez-vous de ne pas sélectionner la couleur la plus foncée dans vos sprites.
- Etape 14 : Ajoutez maintenant les roues, les roues du wagon sont seulement évidents dans la vue_ . Employez une couleur plus foncé.
- Etape 15 : Dessinez maintenant le reste du côté du wagon.
- Etape 16 : Et dessinez les portes et les fenêtres.
- Etape 17 : Et dessinez la forme du toit.
- Etape 18 : Maintenant nous allons ombrager le toit. Nous avons besoin de 6 couleurs de lumière à l'obscurité. Je conseille de choisir une partie de la rangée inférieure de Pixels dans la palette. Copiez ceci quelque part dans l'image.
- Etape 19 : Sélectionnez la deuxième couleur la plus claire et dessinez la rangé la plus nombreuse en Pixels dans le toit dans les vues /et \.
- Etape 20 : Sélectionnez la couleur la plus claire et dessinez la prochaine rangé.
- Etape 21 : Dessinez maintenant le reste des rangées jusqu'à ce que vous ayez une rangée des Pixels pourpres encore.
- Etape 22 : Tracez maintenant une ligne mince de Pixels, employez la deuxième couleur la plus foncée pour ceci.
- Etape 23 : Copiez maintenant les 6 Pixels de la couleur du toit. Reflétez la copie et reliez ces deux rangées au recouvrement de couleur le plus léger. Sélectionnez alors les 8 Pixels vers la gauche.
- Etape 24 : Remplissez maintenant le toit dans la vue | avec ces 8 Pixels.
- Etape 25 : 
- Etape 26 : Sélectionnez maintenant 4 couleurs pour le toit dans _ la vue. Sélectionnez d'abord la deuxième couleur la plus claire pour le plus bas Pixel. Puis le Pixel le plus clair pour le deuxième plus bas Pixel. Puis une certaine couleur au milieu pour le troisième Pixel. Et une des couleurs les plus foncées pour le 4ème Pixel. Ceci parait un peu compliqué, mais il c'est vraiment facile.
- Etape 27 : La prochaine chose à faire est de remplir le toit de quatre couleurs que vous avez juste sélectionnées.
- Etape 28 : Dessinez maintenant une boîte bleue autour de vos sprites. Plus bas Pixel droit de la palette contient la couleur transparente. Sans cette boîte bleue, les sprites montreraient un bon nombre de blanc dans le TTD, et n'est pas ce ce que nous voulons.
- Etape 29 : En conclusion, déplacez les sprites. Ce pour faciliter le travail du codeur.
- Etape 30 : Félicitations ! Votre wagon de passagers est maintenant fini. Convertissez le dossier en format de PNG pour le signaler sur les forums. 
Didacticiel 2 : L'EMU
Voici le second didacticiel de la crétion de nouveaux graphismes. Ici, vous allez apprendre comment tracer une locomotive (avec avant incliné, car les locomotive comme les SHP'x sont comme les vagons de voyageurs) accompagné de ses wagons. Il y aura 20 sprite qui composeront ce set...
Le début est identique au début du wagon de voyageur...
Etape 1 : Maintenant, tracez la forme de votre wagon, et choisisez sa couleur principale...
Etape 2 : N'oubliez pas de mettre l'effet de la lumière également. Vous aurez sans doute besoin de recolorer certaines lignes...
Etape 3 : Maintenant, tracez les fenetres. Attention, celle de l'avant est assez difficile.
Etape 4 : La fenetre est totalement démeusurée : mieux vaut la redessiner...
Etape 5 : Maintenant, ajoutez les portes et les lumières à l'avant des véhicules...
Etape 6 : Ensuite, copiez et inversez votre sprite. Attention : vous devez changer completement changer l'effet de lumière car le véhicule est d'un autre coté maintenant! Appliquez cela surtout sur la fenetre avant si possible...
Etape 7 : A présent, copiez, et editez ces locos pour que vous ayez facilement un wagon de voyageur de cette même couleur. IL VOUS EST DECONSEILLEZ DE REFAIRE COMPLETEMENT LE WAGON DE VOYAGEUR : LES COULEURS ET FORMES POURAIENT ETRE DIFFERENTES!
Etape 8 : Maintenant, placez les portes. Ici, comme vous pouvez le voir de plus près, il y a une erreur dont on a déjà parlé plus au dessus...
Etape 9 : Le wagon est trop court. Ajoutez deux pixels en longueur du wagon ainsi qu'une fenetre. Mais pas plus, ou vos wagons seront collés les uns aux autres, et ils pouraient bien se traverser!
Etape 10 : Maintenant, vous attaquez la partie la plus difficile : la locomotive "lanterne rouge".
Etape 11 : Essayez de coller vos locos et votre wagon ensembles pour vérifier qu'il n'y ai pas d'erreur. Si il y en a une, vous DEVEZ la corriger MAINTENANT, AVANT DE CONTINUER...
Etape 12 : Maintenant, faites aussi un copier/coller/miroir sans oublier de réajuster l'effet de la lumière.
Etape 13 : Maintenant, tracez les wagons et locomotives lorqu'ils pointent dans les directions nord-sud. (|)
Voici comment vous devez voir la locomotive sur les cotés...
Etape 14 : A présent, tracez la forme dans cette vue là...
Etape 15 : Maintenant, tracez aussi la locomotive à l'opposé (copier/coller/miroir) ainsi que le wagon.
Etape 16 : C'est presque terminé (vous allez dire enfin!!!). Vous devez maintenant faire le toit avec l'effet de lumière (eventuelement, faites un effet de lumière sur le toit(un coté plus clair que l'autre) pour donner l'impression que le toit est courbé)de la même manière que vous avvez fait avec le wagon de voyageurs.
Etape 17 : Réorganisez vos sprites. Vous aurez peut-être un fichier plus gros...
Etape 18 : Si l'avant de vos locomotives on l'air différents, par exemple, si les phares doivent être rouges, copiez la couleur de l'avant et modifiez ces phares...
Etape 19 : Maintenant, nous avons besoin de pantographes pour cet EMU. (Pantographe : CH. DE F Dispositif articulé de captage du courant sur les locomotives et automotrice élétriques, frottant sur les caténaires. "Le petit Larousse Compact 2001" . Tracez les d'abords a l'écart, oubien copiez les de cette image, c'est plus simple...
. Tracez les d'abords a l'écart, oubien copiez les de cette image, c'est plus simple...
Etape 20 : Nous allons placer les pantographes au bon endroit. L'embout avant aura un pantographe vers le bas, faisant face à la fenêtre avant. L'extrémité arrière aura un pantographe vers le haut, face à la fenêtre arrière.
Etape 21 : Maintenant, faites un dernier test : joignez les locomotives a un wagon pour tout vérifier. Pas mal, hein?
Etape 22 : Comme le jeu "découpe" le sprites, il leur faut une couleur commune qui ressorte. Appliquez donc cette couleurs autour de chacun des sprites.
- Etape 23 : Félicitation ! Vous venez de faire votre tout premir train personnalisé a partir de rien! (a moins que vous ayez triché?). Bon, peut être qu'il est pas forcément comme vous l'aurez voulu, mais cela va venir avec l'expérience. Plus vous aurez de la pratique et de la patience, mieux vos sets seront...
5. Insertion de vos sprites dans le jeu
Maintenant vous avez tracé quelques graphiques, vous voulez probablement les voir dans le jeu  . Bien, la manière la plus facile de faire ceci est de coller les sprites au-dessus d'autres sprites à partir d'un dossier déjà existant de grf comme le DBSet. Vous avez besoin de GRFCodec. Malheureusement le DBSet est protégé par copyrigth, ainsi vous ne pouvez pas libérer vos graphiques alors.
. Bien, la manière la plus facile de faire ceci est de coller les sprites au-dessus d'autres sprites à partir d'un dossier déjà existant de grf comme le DBSet. Vous avez besoin de GRFCodec. Malheureusement le DBSet est protégé par copyrigth, ainsi vous ne pouvez pas libérer vos graphiques alors. 
Pour faire votre propre dossier de GRFs, vous devrez coder un dossier de NFO. Des dossiers de NFO sont codés en code hexidecimal et contiennent toute l'information au sujet du véhicule : L'endroit des sprites, de la vitesse, de la cargaison, de l'année de conception, ... Il y a un cours d'instruction de NFO aux pages de Wiki, mais ne vous attendez pas à ce qu'il soit facile. 
Une autre manière de faire ceci, est signaler vos graphiques et de demander à un certain codeur de coder vos véhicules. Vous pouvez aider ce codeur en recherchant certaines caractéristiques du véhicule comme la vitesse, la puissance, la capacité, l'année de conception, etc... Mais de nos jours il n'y a pas assez de codeurs pour la quantité de sprites disponibles, malheureusement. 
[center]Crédits :
Directeur du projet : Franssnouf
Rédaction Tuto : Skiper
Rédaction Didac. : Skiper, Franssnouf
Rapport source : Skiper
Recherche textes : Skiper, pierreyoda
Recherche images : Skiper, pierreyoda
Complément d'images : Franssnouf
Test modif. : Franssnouf, pierreyoda
Test création : Franssnouf
Traduction : Skiper
Complément Tuto : Franssnouf
Un grand merci à Purno et à son didacticiel très complet qui nous permet à présent de pouvoir faire de nouveaux graphismes à notre aise!:-):
A great thank you to Purno. Without you, we would not be able to create our very own graphics today!:-):
-------------------------------
Premier GRF -> modifié et testé :



[center]Modifier et créer des GRFs (nouveaux graphismes) pour TTD[/center]







 [/center]
[/center]

 [/center]
[/center]
 [/center]
[/center]
 [/center]
[/center]

 [/center]
[/center]

 [/center]
[/center]


1. Introduction sur les graphismes de Transport Tycoon Deluxe…
Les fichiers de graphismes de bases de TTD (Windows)
- trg1[r].grf > La plupart des GRFs sont ici
- trgh[r].grf > Grfs du climat désertique (addition de trg1r.grf)
- trgc[r].grf > Grfs du climat montagnard (addition de trg1r.grf)
- trgt[r].grf > Grfs du paysage fantastque fantastique (addition de trg1r.grf)
- trgi[r].grf > Grfs de départs.
Un fichier GRF regroupe des “sprites”. Ce sont des images graphiques (GIF) rectangulaires sur un fond de couleur totalement différent de façon a ce que le programme puisse « découper » le sprite, qui apparaissent a l'image. Exemple, les buses et comme tous les autres graphismes sont ces sprites figurant dans ces fichiers qui sont « découpés » et apparaissent donc dans le jeu.
Le dossier de GRF donc est simplement un sprite suivant après des autres jusqu'à l'extrémité du dossier sans autre information que sa numérotation. La liste de sprites se termine par une place vide étant numérotée 0. Au départ, la somme finale donne 4 octets, mais TTD ne compte jamais cette somme qui est donc au final sans importance.
Notez qu'avec « TTDPatch », d'autres fichiers GRF placés dans le dossier « NEWGRF » peuvent être aussi bien employé, tel que des nouveaux véhicules ou de nouveaux paysages, d'où une partie de ce ces graphismes sont des ajouts qui sont seulement possibles avec « TTDPatch », et d'autres sont des modifications appliquées aux dossiers principaux de GRFs chaque fois que le jeu commence, sans modifier réellement le GRF principal, mais ceux-ci écrasent les anciens sprites pour les remplacer, parfois de manière irréversible.
2. Les programmes essentiels…
[center]GRF Codec (Windows) [/center]
Le GRFCodec est une suite des programmes pour décoder et coder les dossiers GRFs de Transport Tycoon Deluxe. Copyright (c) 2000-2003 par Josef Drexler.
Les trois programmes suivants font partie de GRFCodec :
- GRFCodec : Convertissez un GRF dans un dossier éditable de PCX et vice versa.
- GRFDiff : Comparez deux dossiers de GRF pour des différences, et écrivez seulement les différences à un dossier de GRD/produisez d'un dossier d'Exe pour installer de nouveaux graphiques.
- GRFMerge : Prenez un dossier de GRD et fusionnez-le de nouveau dans le dossier de GRF.
Comment fonctionnent-ils ? :suspect:
Et bien, ce sont des programmes basés sur les lignes de commandes, si vous exécutez un l'un d'eux sans aucun paramètre (par exemple, en double cliquant), une fenêtre de MSDOS apparaîtra sous peu et se fermera immédiatement. La manière appropriée d'utiliser ces programmes pour coder ou décoder les des fichiers GRF est de taper une série de paramètres sous forme de ligne de commande. :study:
Vous pouvez les télécharger ici (page traduite par google)...
Il est cependant conseillé d'utiliser le programme suivant pour encoder et décoder des fichiers GRF. Il utilise également GRF Codec.
[center]GRF Wizard 1.9 [/center]
A été conçu au départ pour vous épargner de nombreuses heures d'énervements, de bugs et d'incompréhensions en tout genre. Comme GRF Codec, il décode et encode des fichiers GRF, mais au lieu que ce soit vous qui tapiez les lignes de commandes, il s'en charge tout seul…
Pendant quelques étapes, GRF Wizard recueillera toute l'information nécessaire pour exécuter automatiquement le programme GRFCodec avec les bons paramètres pour faire la tâche que vous avez assignée.
Voilà ce que vous pouvez faire avec GRF Wizard 1.9 :
- Décodez un ou plusieurs fichiers sprites de GRF en image format PCX. Celui-ci créera également un dossier NFO pour chaque GRF, qui contient toutes les tailles de sprites, position et leur emplacement.
- Ré-encodez une ou plusieurs images PCX et NFO de nouveau dans un fichier GRF.
- Créez un extracteur qui installera les nouveaux graphismes directement dans le dossier choisit dans le répertoire de Transport Tycoon Deluxe.
Utilisation… :
- Étape 1 : Choisissez ce que vous souhaitez faire. Les possibilités d'actions sont déjà décrites dans le paragraphe de GRF Wizard 1.9…
- Étape 2 : Indiquez le chemin d'accès à TTDPatch et des fichiers de GRF Codec. Notez que n'importe quelle version du TTDPatch est utilisable (à partir de la version 2.0). C'est simplement pour détecter si il traitera une version Windows ou une version de MS-DOS de TTD. Cette étape ne sera faire qu'une seule fois.
- Étape 3 : Choisissez le fichier à coder ou décoder.
En décodant, les dossiers principaux de jeu seront disponibles s'ils sont trouvés dans le dossier de TTD. Vous pouvez également ajouter jusqu'à 2 dossiers à décoder ou coder de n'importe quelle fichier.
En codant, ils seront disponibles seulement s'ils sont déjà décodés, et si le fichier NFO décodé sont situés dans un dossier portant le nom de « SPRITES » dans le dossier principal de TTD. Cependant vous pouvez ajouter un fichier GRF de n'importe quelle autre dossier tant que vous indiquez également l'endroit de son image PCX et NFO manuellement à l'aide des boutons prévus a cet effet.
En produisant d'un extracteur (.exe), vous pouvez choisir un ou plusieurs fichier GRF, ceux de TTD ou d'autres. Pour construire l'extracteur basé sur un fichier GRF, une copie originale du fichier GRF est nécessaire dans le même dossier du fichier GRF mais avec l'extension 'BAK'. Cet à dire, en codant 'trg1r.grf ', le fichier 'trg1r.bak 'doit être présent avec lui. Cela s'applique également avec tout autre fichier GRF.
- Étape 4 : Options avancées
En décodant des fichiers, vous le changez la palette de couleur seulement si le fichier que vous décodez correspond au paysage des jouets, ou si vous décodez les fichiers GRF originaux Transport Tycoon Deluxe. La palette de Windows ou de DOS sera choisie automatiquement en fonction de la version de TTDPatch détectée. Vous pouvez également changer le dossier où seront placés les fichiers décodés en PCX et NFO, mais en décodant les fichiers GRF originaux, il n'est pas recommandé de changer le dossier par défaut, afin d'accélérer le re-encodage plus tard.
Vous pouvez également dédoubler les images PCX, afin d'améliorer le traitement des sprites. Dédoubler des images est particulièrement recommandé pour les GRF originaux de TTD, et c'est bien plus important si vous avez une machine ancienne et lente. Vous pouvez également indiquer la distance minimum entre chaque sprite. C'est utile si vous souhaitez redimensionner un sprite plus tard, mais peut augmenter le nombre de fichiers à l'arrivée ou créer un plus gros fichiers si le dédoublement n'est pas activé.
En codant, vous avez ici l'option pour changer la palette de couleur de la version de Windows à la version de TTD et vice versa. Utile si vous avez MS-DOS, les versions Windows de TTD et souhaitez distribuer vos graphismes.
En générant un extracteur (.exe) avec les graphismes modifiés, vous pouvez indiquer quels sprites seront utilisés pour créer l'extracteur pour chaque fichier GRF choisi précédemment. Ceci doit être fait dans l'ordre croissant. Si vous n'indiquez pas le classement des sprites, GRFCODEC comparera le fichier BAK original avec le fichier GRF modifié et il ajoutera tous les sprites avec des différences dans l'extracteur. IL est recommandé d'indiquer le classement des sprites pour éviter d'ajouter des sprites non désiré dans l'extracteur fini. En outre, vous avez l'option pour créer un exécutable, pour reconstituer les graphismes originaux à partir fichier BAK en fichier GRF. Vous devez indiquer le chemin d'accès entier et nom de l'extracteur fini, et ajoutez à la fin cette extension « .exe » afin de procéder. Si activé, l'exécutable (pour remettre les graphismes originaux) aura le même nom de votre extracteur désiré mais avec il se terminera par '_ undo.exe '. :study:
Téléchargez GRF wizard.
3. Modification des nouveaux graphismes
Tous ce que vous avez besoin pour modifier les sprites décodés PCX est simplement d'un éditeur d'image performant comme Corel Photo-Paint ou encore Paint Shop Pro. Pour cela, Corel est mieux recommandé, mais ne possède pas de version en Shareware, tandis que Paint Shop Pro en propose une…
Après, il est conseillé d'utiliser la méthode suivante… :no
• Les dimensions : Les graphismes de TTD ne sont pas à l'échelle. Vous devriez vous appuyer sur un modèle pour commencer. Mais faites attention à ne pas faire des bus aussi grands que des avions, ni aussi petit qu'une chenille.
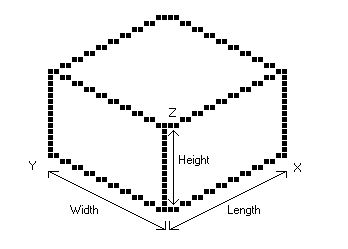
Tout d'abords, chaque objet dans le TTT a 3 dimensions, la longueur, la largeur et la hauteur, appelons les : X, Y, Z. :sleep:
[center]
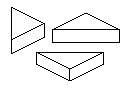
Si vous vouliez dessiner une boite dans TTD, elle apparaîtrait (et serait dessinée) comme l'image si dessus où l'on voit les cotés et le haut de la boite. Si on avait un bus ici, on verrait aussi les deux cotés et le haut de ce bus. Mais ce n'est pas aussi facile : certes la hauteur est facile a tracer car elle est en ligne droite, mais les diagonales doivent être tracés de cette façon : 2 pixels vers le coté, une ligne au dessus, on retrace 2 pixels, et ainsi de suite, comme l'image au dessus, ou un petit carré noir représente un pixel.
La forme la plus simple est cette boîte. Mais en dessinant des sprites, vous devrez probablement dessiner quelques autres formes aussi. Dans l'image ci-dessous sont dessinés quelques triangles. Vous pouvez voir ici que vous aurez besoin de quelques traits horizontaux. En général, quand vous avez des difficultés en dessinant le sprite dans une forme spécifique, cela peut aider à tracer la forme dans un plus grand format pour clarifier les choses.
[center]
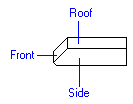
Ci-dessous est une image semblable à un véhicule ayant l'avant incliné (imaginez vous le T.I.M ou l'Asiastar). Ici, on le voit du coté et son toit est visible. Ceci est aussi une forme géométrique utilisable…
[center]
• La lumière :
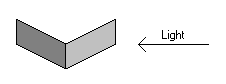
Tout d'abord, dans Transport Tycoon, la lumière vient toujours de la droite (et légèrement du dessus). Cela veut dire que la/les surface exposées à la lumière auront les couleurs plus claires que les surfaces qui n'y sont pas exposés. Cependant, en réalisant un véhicule, pour réaliser le coté opposé de ce véhicule, vous devez juste copier l'image, la coller et l'inverser.
[center]
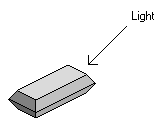
Ne vous faites pas avoir par l'image ci-dessus : elle ne vous montre que le fait que la lumière vient du coté droit. L'image ci-dessous vous montre la lumière arrivant du haut et de la droite.
[center]
• Taille des sprites :
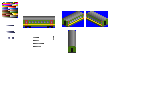
Sachez que dans Transport Tycoon, chaque case fait 32 pixels de long dans les direction X et Y (autant dire les cotés de la case étant un carré). Maintenant, parlons de la taille normale d'un wagon de voyageurs par exemple. L'image ci-dessous représentant ce wagon de voyageurs est à peu près à l'échelle.
[center]
La longueur des cotés sont longs de 8x2 pixels (pour les lignes en diagonales, la ligne monte tous les 2 pixels, ainsi les Pixel 8x2 est réellement 16 Pixel pour la ligne entière. La largeur des cotés sont de 3x2 pixels. La hauteur de l'avant est de 7 pixels (pour les trains à deux étages, rajoutez un pixel supplémentaire). Cependant, si le véhicule a un avant pentu (T.I.M, Asiastar, etc.), cela va plus de pixels et donc la longueur du toit va rétrécir. Dans ce cas la, le toit sera donc long de 16 pixels au lieu de 32 (ou 31). Le coté intérieur est de 7 pixels de haut et le toit fait 4 pixels. :study:
Vous n'êtes pas obligés de suivre ces mesures : celles-ci sont les mesures maximum prises en charge par le jeu. Vous pouvez les faire plus petites si vous le désirez jusqu'aux 5/8èmes…
• Programmes conseillés :
Vous n'avez pas besoin d'outils très avancés pour manipuler des sprites en PCX. Les outils particulièrement recommandés sont MS Paint, Paint Shop Pro et Corel PhotoPAINT. Après, à vous de voir !